Теперь нужно заполнить первый раскрывающийся список (DropDownList) названиями городов. Необходимые для этого данные могут быть получены с помощью метода GetCi-ties объекта HotelBroker. Мы воспользуемся свойством привязка данных (data binding), которым обладает раскрывающийся список. Возможно, вы были уверены, что привязка данных используется исключительно при работе с базами данных. При разработке приложений на основе платформы .NET понятие привязка данных принимает более широкий смысл. Здесь привязка данных используется не только при работе с базами данных, но и с другими источниками данных. Привязка элементов управления к базе данных играет очень важную роль при построении двухзвенных приложений типа клиент/сервер. Мы же создаем трехзвенное приложение. В этом приложении код, описывающий логику представления, которое реализовано с помощью Windows-форм либо Web-форм, взаимодействует с компонентом бизнес-логики, а не непосредственно с базой данных.
Каркас .NET Framework имеет ряд возможностей связывания данных. Они облегчают привязку данных, полученных при помощи промежуточного звена. Очень просто привязать данные к списку массивов (ArrayList). Эта возможность превосходно подходит для нашего примера, потому что мы должны заполнить строками раскрывающийся список (DropDownList) городов, а метод GetCities как раз возвращает список массива строк.
В самой нижней строке уместился весь код, который мы добавили к методу Page_Load класса WebForml, для того, чтобы заполнить раскрывающийся (DropDownList) список listCities.
void Page_Load(Object *sender, System::EventArgs *e)
{
if ( HsPostBack)
{
hotelBroker = new HotelBroker;;
ArrayList *cities = hotelBroker->GetCities(};
listCities->DataSource = cities; // города
ArrayList *hotels = hotelBroker->GetHotels(
dynamic_cast<String *> // Строка
(cities->get_Item(0))); // города
BindHotels(hotels); // гостиницы
DataBind();
}
}
Вызов метода DataBind() связывает все элементы управления сервера с соответствующими им источниками данных. В результате все элементы управления заполняются соответствующими данными. Метод DataBind может быть вызван для каждого элемента управления сервера отдельно. Метод DataBind принадлежит классу Control (Элемент управления). Он наследуется классом Page (Страница) и классами конкретных элементов управления сервера.
Инициализация гостиниц
Аналогично мы можем заполнить второй раскрывающийся список (DropDownList) названиями гостиниц. Но это немного сложнее, потому что GetHotels возвращает список массивов структур HotelListltem, а не строк. Нам необходимо заполнить раскрывающийся список listHotels названиями гостиниц. Здесь нам поможет метод BindHotels, который просматривает в цикле список гостиниц и создает список массивов с названиями гостиниц. Этот список затем привязывается к раскрывающемуся списку listHotels. Ниже приведен законченный код, содержащий логику инициализации гостиниц для первого города (который имеет индекс 0).
void BindHotels(ArrayList *hotels)
{
ArrayList *hotelNames =
new ArrayList(hotels->Count); // гостиницы
lEnumerator *pEnum = hotels->GetEnumerator(); // гостиницы
while (pEnum->MoveNext())
{
HotelListltem *hotel =
dynaraic_cast<HotelListItem *>
(pEnum->Current) ;
hotelNames->Add(hotel->HotelName->Trim());
// Добавить гостиницу;
}
listHotels->DataSource = hotelNames;
}
Выбор города
И, наконец, мы реализуем следующую особенность: при выборе города отображаются гостиницы в выбранном городе. Мы добавляем обработчик события для выбора города. Ниже приведен код для обработки события SelectedlndexChanged.
void listCities_Selected!ndexChanged(
Object *sender, System::EventArgs *e)
{
String *city = listCities->Selected!tem->Text; // Строка
ArrayList *hotels = hotelBroker->GetHotels(city); // город
BindHotels(hotels); // гостиницы
DataBind();
}
Добавление класса Global (Глобальный)
Добавьте к проекту новый файл Global .азах.h. Как обычно, нет необходимости самостоятельно писать соответствующий код. Его можно скопировать из файла решения, который находится в каталоге CaseStudyXAcmeWeb. Для этого выполните следующие пошаговые инструкции:
1. Скопируйте файл Global.asax.h из каталога CaseStudy\AcmeWeb в каталог Demos\AcmeWeb, где расположен новый проект.
2. В окне Solution Explorer (Поиск решения) щелкните правой кнопкой мыши на узле Header Files (Заголовочные файлы) под проектом AcmeWeb, и выберите Add => Add Existing Item (Добавить => Добавить существующий элемент). Затем дважды щелкните на файле Global.азах.h.
Обратите внимание, что в Global.азах.h метод Application_Start создает экземпляр класса HotelBroker и присваивает его статическому полю hotelBroker. Это поле затем извлекается в исходном файле WebForml.aspx.h методом Page_Load, который был приведен ранее.
//Global.asax.h
#using <.\Hotel.dll>
#using <System.dll>
#using <System.Web.dll>
using namespace System;
// использование пространства имен Система;
using namespace OI::NetCpp::Acme;
namespace AcmeWeb
// пространство имен AcmeWeb
{
public _gc class Global :
// класс сборщика мусора Глобальный:
public System::Web::HttpApplication
{
public:
static HotelBroker *hotelBroker; // статическое поле protected: // защищенный
void Application_Start(
Object *sender, EventArgs *e)
{
hotelBroker = new HotelBroker;
}
}; }
Файл Global. asax И Объект Global (Глобальный)
Чтобы вызвать методы класса Global (Глобальный), который определен в файле Global.asax.h, необходим файл Global.азах. Например, если в каталоге AcmeWeb файл Global.asax отсутствует, информационный сервер Internet (US) не сможет вызвать метод Application_Start. А это очень важный метод, так как именно он создает экземпляр класса HotelBroker. Файл Global.азах находится в папке Cas-eStudy\AcmeWeb. Скопируйте этот файл в папку Demos\AcmeWeb. Нет необходимости добавлять его в проект. Но удобства ради мы это сделаем. Чтобы добавить данный файл в проект, выполните следующие пошаговые инструкции.
1. Скопируйте файл Global.азах из каталога CaseStudyXAcmeWeb в каталог DemosXAcmeWeb, в котором расположен ваш новый проект.
2. В окне Solution Explorer (Поиск решения) щелкните правой кнопкой мыши на узле проекта AcmeWeb. Из контекстного меню выберите команду Add (Добавить), затем Add Existing Item (Добавить существующий элемент). Установите *.* в качестве фильтра типа файла, а затем дважды щелкните на файле Global. asax.
Файл Global.asax содержит единственную строку (она приведена ниже), которая указывает, что объект приложения является производным от класса AcmeWeb.Global. Этот класс определен в исходном файле Global. asax. h.
<%@ Application Inherits="AcmeWeb.Global" %>
AcmeWeb.aspx
Другой ASP.NET-файл, который должен обязательно присутствовать в каталоге AcmeWeb, имеет название AcmeWeb. aspx. В этом файле указана сборка, где содержится реализация класса AcmeWeb: :WebForml. Исходный код этого класса содержится в исходном файле WebForml.aspx.h. В файле AcmeWeb.aspx, кроме того, указано, что страница наследует класс AcmeWeb: :WebForml, а также некоторый HTML-код, который предназначен для создания представления, отображаемого для пользователя. Файл AcmeWeb.aspx находится в каталоге CaseStudy\AcmeWeb. Вы можете скопировать его из этого каталога в каталог Demos\AcmeWeb. Добавлять его в проект не обязательно. Но удобства ради мы сделаем это. Чтобы добавить данный файл в проект, выполните следующие пошаговые инструкции:
1. Скопируйте файл AcmeWeb.aspx из каталога 4aseStudy\AcmeWeb в каталог Demos \AcmeWeb, в котором расположен новый пюект
2. В окне Solution Explorer (Поиск решения) щелкште правой кнопкой мыши на узле проекта AcmeWeb Из контекстного меню вьберите команду Add (Добавить), затем Add Existing Item (Добавить существующШ элемент) В качестве фильтра типов файлов используйте * * Затем дважды щелшите на файле AcmeWeb. aspx <!— AcmeWeb.aspx —>
<%@ Assembly Name="AcmeWeb" %>
<%@ Page Inherits=AcmeWeb.WebForml %>
<HTML>
<HEAD>
</HEAD>
<BODY> <'— ТЕЛО —>
<form id="Forml" method="post" runat="servor">
<asp:Label id=Labell style="Z-INDEX: 101; EFT: 52px;
POSITION: absolute; TOP: 84px" runat="serv«r">City</asp:Label>
<' - Город —>
<asp:Label id=Labe!2 style="Z-INDEX: 102, EFT. 55px, POSITION: absolute; TOP: 135px" runat="sener">Hotel</ asp:Label>
Osp.DropDownList id=listCities style="Z-HDEX: 103; LEFT: 134px; POSITION: absolute; TOP: 80px" runa1="server" Width="120px" Height="22px" AutoPostBack="rrue"x/asp: Drop-DownList>
<asp-DropDownList id=listHotels style="Z-I!DEX: 104; LEFT-134px; POSITION: absolute; TOP- 128px" run<t="server" Width="120px" Height="22px"x/asp:DropDown]ist> </form>
</BODY> <<— тело —> </HTML>
Построение AcmeWeb
Чтобы построить проект, скопируйте файл Hotel dll в каталог Demos\AcmeWeb Это необходимо сделать потому, что проект содержит /ирективу #using для указанной сборки Скопировав этот файл из каталога CaseStudy^AcmeWeb, можно построить проект, в результате чего будет создан файл AcmeWeb. dll
Просмотр AcmeWeb
Прежде чем вы сможете просмотреть приложение AcmeWeb в броузере, вам нужно сначала скопировать файл AcmeWeb.dll в подкатало bin каталога \Demos\AcmeWeb Вы уже это делали в случае каталога CaseStudy\Acmefeb
1. В каталоге DemosXAcmeWeb, в котором расположи проект, создайте подкаталог bin
2. Скопируйте файл AcmeWeb dll из каталога Dtmos\AcmeWeb\Debug в каталог Demos\AcmeWeb\bin
3. Кроме того, скопируйте файл Hotel. dll в катаюг Demos\AcmeWeb\bin
Но даже после копирования AcmeWeb. dll в катало bin вы все же не можете отобразить http: //localhost/NetCpp/Demos/AcmeWeb/JcmeWeb.aspx в вашем броузере Ведь для этой Web-страницы нужно еще сконфигур1ровать виртуальный каталог как приложение для информационного сервера Internet (II>) Чтобы сделать это, выполните следующие инструкции
4. Щелкните на кнопке Start (Пуск) и выберите команду Programs (Программы) Затем выберите команду Administrative Tools (Средства администрирования) и запустите Internet Server Manager (Диспетчер серверов Internet)
5. Откройте дерево под стандартным Web-узлом (Default Web Site) до узла NetCpp\Demo s\AcmeWeb
6. Щелкните правой кнопкой мыши на каталоге NetCpp \Demos \AcmeWeb Из контекстного меню выберите команду Properties (Свойства)
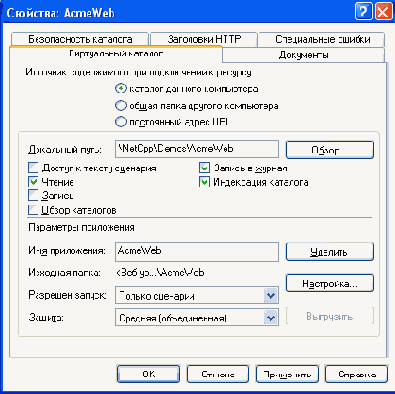
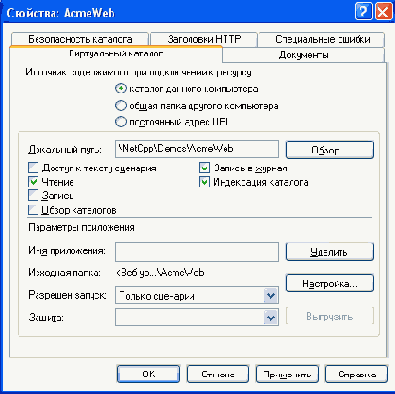
7. В диалоговом окне щелкните на кнопке Create (Создать), Рисунок 10.20.
8. Появится диалоговое окно, показанное на Рисунок 10.21.
9. Щелкните на кнопке ОК
Только теперь http://localhost/NetCpp/CaseStudy/AcmeWeb/AcmeWeb.aspx можно отобразить в окне броузера (Рисунок 10.22.) Эту страницу можно отобразить непосредственно в броузере или выполнить ее в Visual Studio, которая вызовет Internet Explorer, чтобы обратиться к приложению по протоколу передачи гипертекстовых файлов HTTP При прокрутке списка городов вы увидите города, возвращенные компонентом HotelBroker

Отладка AcmeWeb
Чтобы отладить проект AcmeWeb, необходимо создать файл конфигурации и в нем определить используемый режим отладки Необходимо также включить режим отладки в проекте, как показано на рис 10 23 Чтобы сделать это, выполните следующие шаги
1. Скопируйте файл Web.config из каталога CaseStudy\AcmeWeb в каталог Demos\AcmeWeb. В этом файле конфигурации можно указать несколько возможностей, но для отладки наиболее важен тэг Compilation debug="tme"/> (<отладка сборки = "истина"/>).
2. В окне Solution Explorer (Поиск решения) щелкните правой кнопкой мыши на проекте AcmeWeb. Из контекстного меню выберите команду Properties (Свойства).
3. В папке Configuration Properties (Свойства конфигурации) щелкните кнопкой мыши на узле Debugging (Отладка).
4. В качестве значения свойства Command (Команда) укажите aspnet_wp. ехе.
5. В качестве значения свойства Attach (Присоединить) укажите Yes (Да).
6. Укажите http: //localhost/NetCpp/Demos/AcmeWeb/AcmeWeb.aspx в качестве значения свойства HTTP URL.
Теперь можно открыть решение в отладчике. Для этого выберите из меню Debug (Отладка) команду Start (Пуск). На Рисунок 10.24 и Рисунок 10.25 показан отладчик, остановившийся в точках останова, содержащихся в файлах Global. азах. h и WebForml. aspx. h, соответственно.